iOS怎么对接阿里百川?
导读《iOS怎么对接阿里百川?》要点:关于阿里百川的对接,建议使用最新的SDK和文档,在官网上我们也有看到,分了好几个版本,对应的函数也略有出入
原文:https://www.jianshu.com/p/79ca3c3fd0cb
关于阿里百川的对接,建议使用最新的SDK和文档,在官网上我们也有看到,分了好几个版本,对应的函数也略有出入。
安全图片
安全图片一定要确认是最新的。
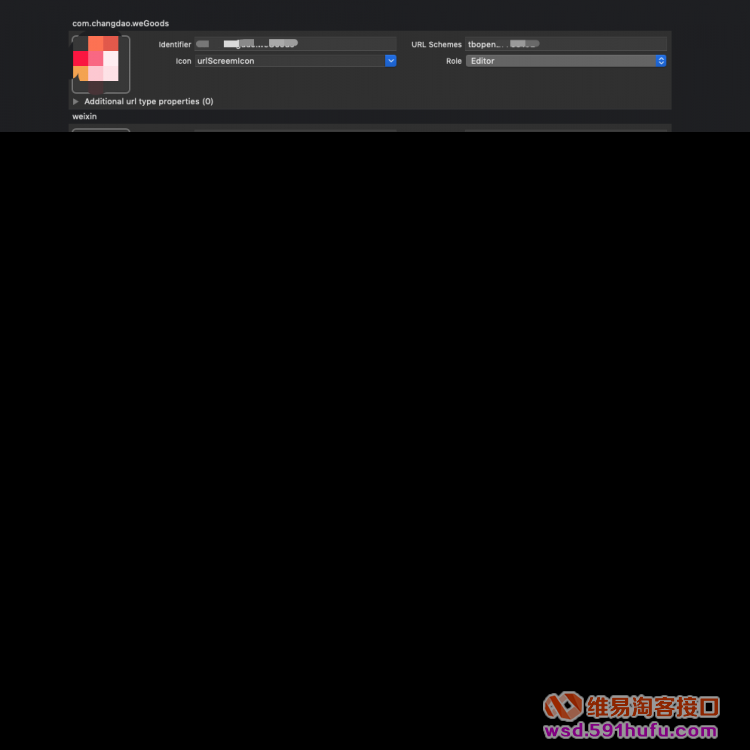
URL Schremes
URL Schremes的设置格式是tbopen{appKey} , 例如tbopen123456
授权登录
这里需要两次授权,先是跳转手淘的app授权,接着就是网页授权。为什么需要两次授权呢?这里是有原因的:
app授权拿到的token,只针对该用户手机的,而这与后台是不能共用的。所以需要网页授权。
为了拿到网页授权,并且方便用户不需要再次重新输入手淘的账号密码,这就需要用户先通过app授权。
注意⚠️在第二次的网页授权时,需要传入一个web控制器,并对其加以监听,判断用户点击授权成功后,及时的收起网页授权,从而完成整个交互。
#pragma mark - 跳转到天猫和淘宝
-(void)jumpToTaoBaoANdTianMall{
[[ALBBSDK sharedInstance] setAuthOption:NormalAuth];
if (!self.jumpMallModel.loginFlag) {
//未登录的情况
[[ALBBSDK sharedInstance]setAuthOption:NormalAuth];
[[ALBBSDK sharedInstance] auth:self.VC successCallback:^(ALBBSession *session) {
[self authSuccessHandle];
} failureCallback:^(ALBBSession *session, NSError *error) {
}];
}else{
//已授权的情况
[self jumpTaobaoDetail];
}}#pragma mark - 授权后淘宝跳转-(void)authSuccessHandle{
AlibcTradeShowParams* showParam = [[AlibcTradeShowParams alloc] init];
showParam.openType = AlibcOpenTypeAuto;
showParam.isNeedPush=NO;
self.taoAuthWebViewController = [WGTaoAuthWebViewController new];
NSString *webURl = self.jumpMallModel.loginUrl;
NSInteger res = [[AlibcTradeSDK sharedInstance].tradeService openByUrl:webURl identity:@"trade" webView:self.taoAuthWebViewController.webView parentController:self.taoAuthWebViewController showParams:nil taoKeParams:nil trackParam:nil tradeProcessSuccessCallback:^(AlibcTradeResult * _Nullable result) {
NSLog(@"result=%@",result);
} tradeProcessFailedCallback:^(NSError * _Nullable error) {
NSLog(@"error=%@",error);
}];
}跳转到淘宝详情
#pragma mark - 跳转到淘宝详情
-(void)jumpTaobaoDetail{
AlibcTradeShowParams* showParam = [[AlibcTradeShowParams alloc] init];
showParam.openType = AlibcOpenTypeAuto;
showParam.isNeedPush=NO;
showParam.linkKey=@"taobao";
NSInteger res = [[AlibcTradeSDK sharedInstance].tradeService openByUrl:self.jumpMallModel.clickUrl identity:@"trade" webView:nil parentController:self.VC showParams:nil taoKeParams:nil trackParam:nil tradeProcessSuccessCallback:^(AlibcTradeResult * _Nullable result) {
NSLog(@"result=%@",result);
} tradeProcessFailedCallback:^(NSError * _Nullable error) {
NSLog(@"error=%@",error);
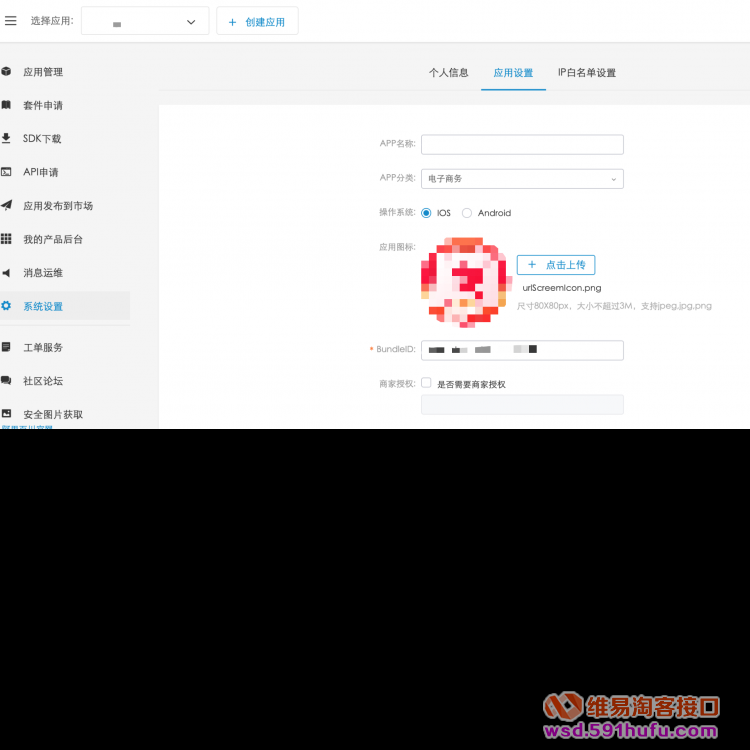
}];}在手淘详情页上返回按钮的icon图标配置
我看了对应的函数接口参数,都没发觉对应的设置,于是我先怀疑是在跳转的url screme上设置的,然后没有变化。

于是在百川后台设置,考虑到可能会有一定的延迟性,就先设置了,明早上班再去做验证。

作者:samtake
链接:https://www.jianshu.com/p/79ca3c3fd0cb
来源:简书
转载请注明本页网址:https://veapi.cn/taokelianmeng/464.html


 加微信咨询
加微信咨询