淘宝客开发-打造一个自己的淘宝客小程序
有一段时间没有更新文章了,主要是接了朋友的一个小程序的项目以及后台开发项目,所以都没有时间更新文章,那么我本日需要讲的是如何创建一个自己的淘宝客小程序.
对于创建小程序这里,我就不做说明了.大家可以在微信小程序页面看看创建文档.
那么我们假设你已经创建好小程序,并且已经获得小程序的APPID,那么我们可以利用开发软件进行开发我们的小程序了
软件下载地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
安装后利用管理员的微信扫描登录后,然后就可以创建项目了
这个时候会有一个appid的输入,如果你已经申请了,就可以把这个appid进行配置,如下图:

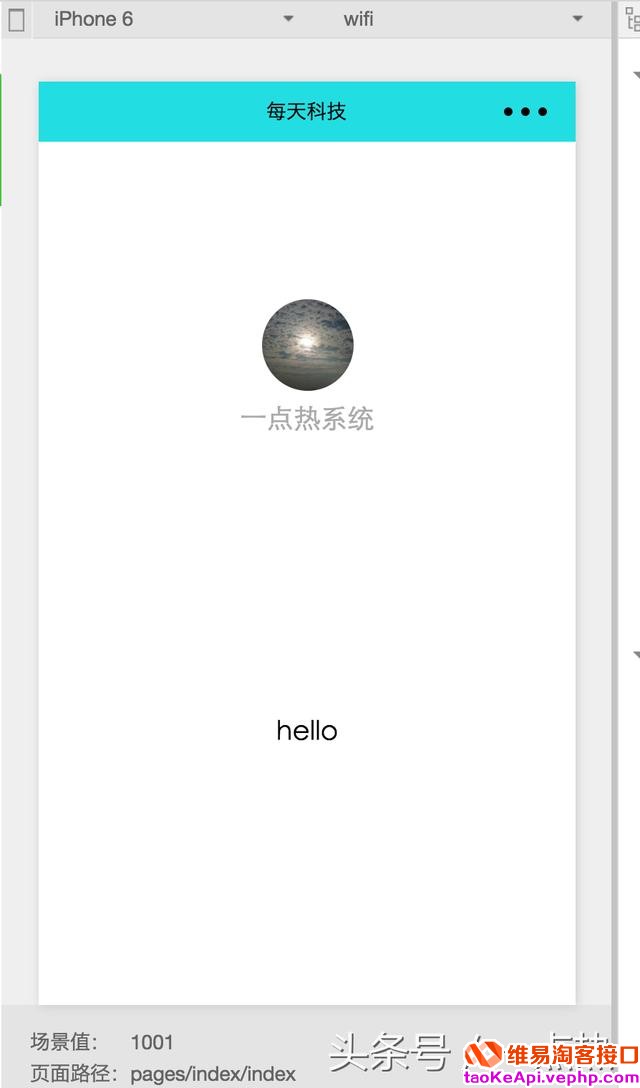
输入这些信息后,我们会进入一个初始化的页面

当然这个不是我们淘宝客的首页面,而是微信自动帮我们生成的获取个人信息的页面,如果我们不需要这个功能,我们可以删除它.
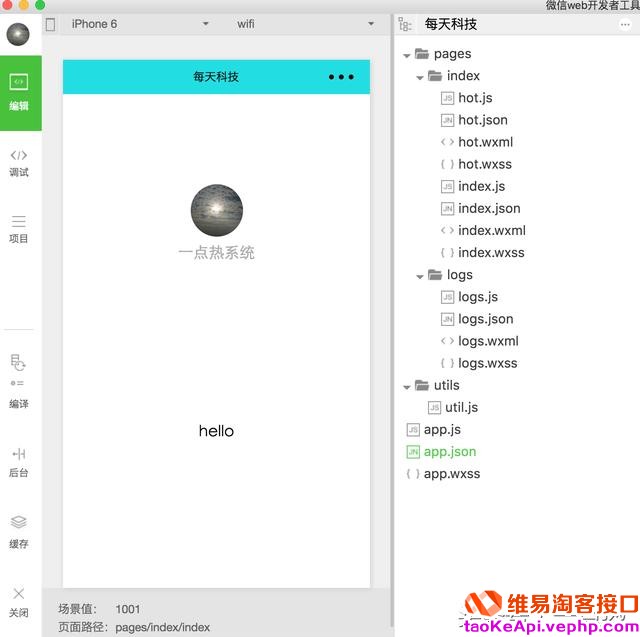
然后这里可能还需要解释一下整个小程序的流程

大家可以看到上图,左边就是查看编译程序用到的,中间的是预览界面,然后右边的是我们的页面代码.这里我说一下右边的页面代码
pages,这个页面都是页面的代码和样式还有就是文件夹等等.然后里面的文件夹一般都是通过app.json自动生成的.
app.js,是我们全局的入口文件,我们可以在这里执行获取一些个人信息,保留缓存等等操作.
app.json,是我们的配置文件,如页面自动生成,全局标题,标题颜色,本来的代码如下:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
那么我这里演示一下生成本身的标题,随便一个颜色,然后增加一个热点的页面

app.json的配置如下:
{
"pages":[
"pages/index/index",
"pages/index/hot",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#22dee2",
"navigationBarTitleText": "每天科技",
"navigationBarTextStyle":"black"
}
}
app.wxss,这个是全局的样式页面,大家可以在这里放本身的布局元素
此外.里面有一个logs文件夹,这个就是我们的日志记录文件.可以用于调试用途.
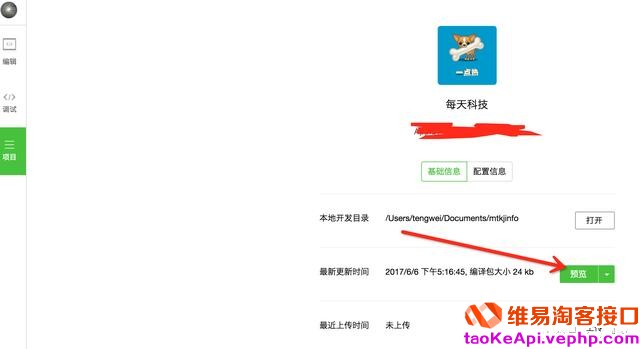
开发者如何预览小程序
我们只需要点击开发软件的项目,点击预览这个按钮,点击预览就会弹出体验信息,扫描就可以预览了.当然需要有开发者权限,如下图

维易淘宝客接口网站为您提供淘宝客开发的重点接口,如高佣金转链接口、淘口令解密(二合一链接解密)、拉新、超级搜索等功能接口,让淘客不再难做。欢迎交流淘宝客开发-打造一个自己的淘宝客小程序-前言所讲内容以及接口内容。淘客还可以在线制推广图,绕开微信封锁。


 加微信咨询
加微信咨询